Shiny New Toys: 404, Mockups, Widget Options and more
Installment number 5 brings a wide variety of useful tools this week.
Installment number 5 brings a wide variety of useful tools this week.
Over the last week, the Plugin Directory added an additional 214 new plugins. That might be a record for this year. We’re going to start tracking weekly additional plugins more closely for here on out but 214 is quite a jump from the 179 that Devin reported last week.
Also, the plugins we’ve been reviewing have had some good momentum. Social Pug continues to do really well with 600+ Active installs and over 2,800 downloads. But two that Devin covered last week really dominated. Imagify — in just one week — already has 1,000+ Active Installs and over 3,000 downloads. That’s also quite a downloads-to-installs ratio! 3-to-1 is quite an achievement particularly for a plugin that is primarily a connector for a SaaS platform. Addons for Visual Composer also reached 400+ Active Installs and over 1,500 downloads in just one week.
I email once a week about my writings, it’s unique content you won’t get anywhere else, and I reply to every email I receive from those emails. If you’d like to hear more from me, subscribe here and let’s chat about how you can be more successful in your WordPress product business.
Subscribe
OK. Let’s jump into this week.
I still believe that 404 pages are a missing link in typical WordPress sites. 404’s are really common with WordPress because of how quickly sites can be indexed combined with how easily we might change a slug or delete a page or post without taking the steps to make sure the proper redirects are in place.
This plugin is well done and relatively easy to configure. You’ll find the configuration under the “Appearance” menu — which I think is an interesting choice. It allows you to quickly designate a background image, create your basic content and then configure some basic styling. With very little effort you have a highly-stylized full-screen 404 page with a modern search tool automatically added underneath it as well.
The other helpful feature is the 404 monitoring it offers in it’s “Logs” tab. I really love this feature because it shows you exactly what pages are getting 404’d and allows you to designate a redirect for that page immediately. There are other plugins that do 404 monitoring and redirection but the pairing of the 404 styling and log with redirects makes a lot of sense.
My major suggestion though is that I don’t believe the majority of users are going to want this highly-stylized variety of 404 page. Particularly because it strips the page of any of the widgets and menus that allow your users to see the unique content of your site. If a user lands on a 404 of your site and it looks drastically different from the rest of the site they might really truly feel lost. For me personally, I’d love to see this implement some basic WordPress themeing options so the page can look like the rest of the site and have the navigation as well.
I was going to put this in the “Other Notables” section below but at the last minute I took it for a test drive and am REALLY impressed. There are several tools out there that cost about $20/month to do what this does for free.
Imagine you are a web designer. You have a mockup of your site that you need to client to review, comment on, and approve. This tool gives you that ability. You upload your mock-up and enable what kinds of feedback you’d like. You can also add “Help Text.” Then your client can go to the mock-up url, click anywhere on the page and leave feedback. They can also optionally approve the mock-up.
I want to provide some detailed feature requests because I see LOTS of potential for this plugin:
- Add categories with post navigation. Rarely will a designer have ONE mockup but a series of mockups. They could be categorized and then navigation can allow the client to navigate through the category and only hit APPROVE when they get to the last “post” of that category
- View and comment according to user roles. Currently the plugin shows the mock-up live. It would be great to optionally show the page only to specified user roles. Also to allow commenting and — more importantly — approval of the mock-up based on user role or even specific user.
- I’d love for the “Help Text” to appear automatically on page load. It’s pretty important info and it’s not obvious that the “HELP” button at the top really is necessary info.
- While I understand taking over the whole page makes doing lots of your fancy JS things easier, I think because this is developer-client oriented allowing the developer to have the page look like his own branded site is important. Either allow the editing to happen within the live theme, or allow the dev to add a custom header/footer to the mock-up pages to remind the client of the brand and the website they are on.
Would love to see this used more and see others opinion on this plugin. Tons of space here for a Pro version or Add-on model as well.
I hate using the phrase “Must Use” with WordPress plugins in general, but I do have a couple that I almost always use on just about any site. One of those is “Display Widgets.” It’s the easiest way to set your widgets to display on different posts or pages or categories. Lots of great options.
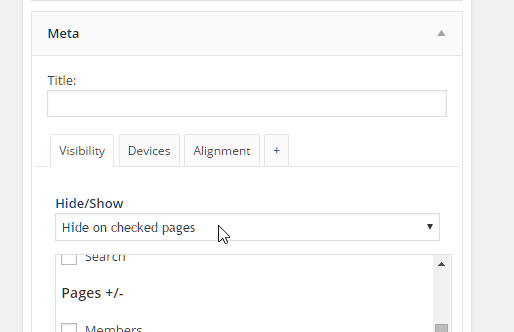
“Widget Options” is a freemium product. The free version was released this week and there’s several things about I’m really impressed with. They add a tabbed interface into each of your widgets to allow for different conditional displays. I haven’t seen a tabbed interface in widgets before and this makes it look very native to the general WordPress admin style. It’s clean and slick:

The “Visibility” option is most likely directly forked from Display Widgets since it’s separated exactly into the same categories. But it adds two additional methods for conditional display: “Devices” and “Alignment”. To conditionally show widgets based on desktop, tablet, or mobile is an interesting idea. Add to that whether it’s aligned left, right, or center and you’ve got a really full range of widget display possibilities.
I think we’ll continue to see more and more “freemium” offerings where the plugin is free on the WordPress Plugin Directory, and the Pro version is on CodeCanyon. Not sure how great of a trend that is, but I can understand how much easier that is for beginning developers to leverage CodeCanyon than create and manage their own e-commerce website.
Have you ever had those times where you decide, “Ya, I’m just going to disable the admin bar for me on this site.” Then as soon as you do that you suddenly NEED it again? Happens to me all the time. Particularly if I’m using Debug Bar locally or Asset Queue Manager — both of which are available only through the admin bar.
This handy plugin from Rachel Carden lets you hide or show the admin bar in several ingenious ways.
- Hide toolbar and make it appear by typing a phrase (even set your own custom phrases for hiding and showing)
- Hide toolbar and place WordPress button in top left corner to click to appear
- Hide toolbar and make it appear when mouse hovers near top of window
What I really like about this plugin is that it’s really well thought out. There’s another option that enables a little notification to your logged-in users so they know they can find the admin bar if they want to. The customized keystroke phrases is another nice touch.
Rachel is the mastermind behind the upcoming WPCampus Conference. She’s also the author of “Rock the Slackbot,” another very useful and relatively recent addition to the Plugin Repo. She’s a developer worth paying attention to.
Google made waves recently with an initiative called “Accelerated Mobile Pages.” Basically, it’s an effort to trim the fat from your web pages so they load very quickly on mobile devices. It does this by making your page static, stripping a lot of the scripts and forms off the page and just leaving the lean and fast content to be served up.
Automattic loves this idea and embraced it on wordpress.com very quickly. They also Open Sourced their plugin for all us developers to take advantage of as well.
The authors of this new plugin this week weren’t satisfied with Automattic’s implementation of AMP tech. They released their plugin on the Plugin Directory and announced it via our Advanced WordPress Facebook group. In their words:
[Automattic’s] AMP plugin does not automatically make your site into an AMP-enabled site; you have to add /amp at the end of the URL and only for the single post, not for the homepage… It is built for developers, not for users. [Ours] can be used on the live site.
Avoiding appending /amp to your posts and being able to apply the AMP technology to pages and not just posts is definitely a major advantage. I’m not sure why the author chose to create their own version rather than contribute to the already open-sourced version from Automattic, but it’s nice to be able to try these different features side-by-side.
Personally, while I’m a fan of competition particularly in Open Source projects, I would recommend contributing directly to the Automattic version first. I think there are so many great benefits to contributing to large open source projects that outweigh the minimal benefits of creating their own parallel version. Even if your contributions aren’t immediately implemented, or your PR’s rejected for a while, the learning process is great, and the end-effect is that you contributed to code that powers millions and millions of websites.
Other Notables:
- OS Materliazecss Popup — I’m not a big fan of popups, but they reportedly convert really well when done well. There’s LOTS of room for competition in this space. This plugin has promise but out of the box I couldn’t get it to trigger on the page I placed the shortcode on. Maybe it’ll be a contender one day, but not today.
- WP GIF Resizer — OK, this just needs to be in CORE. If you upload an animated GIF currently, then try to use a different size of the GIF it won’t be animated. This fixes that. SHUT UP, TAKE MY MONEY, AND PUT IT IN CORE ALREADY!!
Nutshell Thoughts and Advice
This was a great week. Really interesting and diverse plugins added this week. Mostly these offering got me thinking about the following:
- Contribute to large open source plugins before building your own. Only build your own if you genuinely hit a wall with the big project.
- Why is Smart Mockups currently only free? Will they implement a Pro later, or Addons later? Are there benefits to starting 100% free and adding the Pro later? That’s what we did with Maps Builder and that’s done well.
- If your plugin affects the front-end (like Fourty Four and Smart Mockups does), always keep your users’ theme front in mind. Taking over their whole theme with no other options can be a bit restricting.
That’s it for now. See you next week!
I send one email a week with original content I don’t publish anywhere else. I read and reply to every response—so if you’re growing a WordPress product business, subscribe and let’s talk.

Always great to see the latest plugin lists. Thank you very much for including Forty Four & Widget Options and most of all for the suggestions. Cheers, phpbits http://webnagar.net
"Show me the admin" plugin is really useful while i am working on the debug mode.
I luv your shiny new toys summaries… always finding cool new stuff to play with. Gives me ideas for adding to my own plugins as well.
Thank you Matt for including Accelerated Mobile Pages plugin to this list, hope this plugin will help many websites to get the powers of AMP.
After installing "Accelerated Mobile Pages" on blog.ninet.rs , our thumbnails have gone from homepage. CSS at the end of the blog posts must be fixed. Plugin fixed problem with speed and reduced negative points on https://developers.google.com/speed/pagespeed/insights/
Currently the plugin shows only Featured Images from that post. If the images are not showing make sure your post have a featured image set. If you don’t want to do it manually for all the posts one by one, then you can use some plugins to do it for you, for example "Autoset Featured Image" is a good plugin.
Always great to see the latest plugin lists. Thank you very much for including Forty Four & Widget Options and most of all for the suggestions. Cheers, phpbits