Shiny New Toys: Script Management Plugins
This round of Shiny New Toys is all about Script Management. These free tools will help you optimize your website for performance without having to commit tons of code to your site.
Feels like ages ago I wrote my first and only Shiny New Toys. Since then I’ve been digging into all kinds of fun and interesting free tools that help me understand what’s going on with my site much more.
These are plugins that I’ve found to be extremely useful particularly if you are just starting to learn the ins and outs of scripts and functions in WordPress. I think you’ll love this list.
Tons of developers love using Debug Bar for digging into what’s happening on your page or post. There are several dozen really useful extensions to Debug Bar as well. This one, I’ve now added to my Desktop Server Blueprint so it’s available in every new site I spin up.
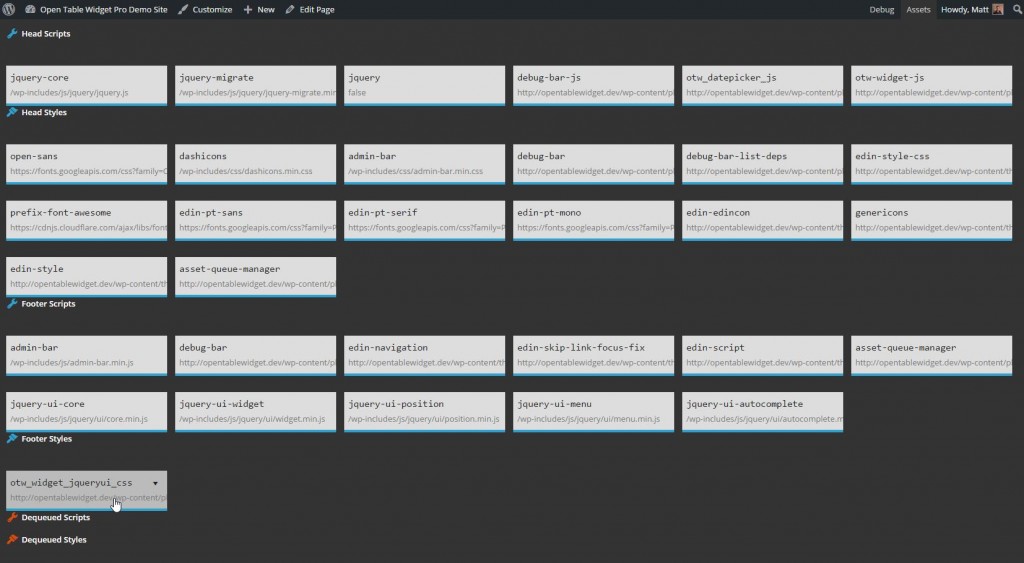
When you activate “Debug Bar” it adds a link into the admin bar (both front-end and back-end). When you enable this extension it adds the ability to list all the scripts that are enqueued for that page, with their depencies — same for styles.
Why would you want that? Well, sometimes those enqueued styles or scripts can be troublesome and unwanted. This gives you all the information you need to successfully deregister and dequeue them yourself.
This gem I just found recently when using Debug Bar Scripts and Styles Dependency and I had a thought: “If we can list all these scripts and styles out like this, why not take it to the next level and give you the ability to dequeue them right there?”
Well, Nate Wright beat me to the punch with Asset Queue Manager. It adds an “Assets” link to your front-end admin bar similar to Debug Bar, and when it’s open you see all the styles and scripts and then can choose right there to either open that file directly, or dequeue it from your site.

I actually got the pleasure of meeting Nate recently because he’s also the author of a great plugin for taking Restaurant reservations on your WordPress site directly. If you want to do that INSTEAD of using the wildly popular Open Table service (wink, wink) then his plugin is a great option.
Because I provide support every day of the work-week, I find myself often providing small snippets of code to our plugin users to do some custom function for them, or to dequeue stuff that’s causing problems (do you see a pattern here!?). The right way to add these custom functions is in a Custom Functionality plugin.
But beginning users don’t know the first thing about that, so what should they do with this little snippets of Gold I’m providing them with? Enter “My Custom Functionality”.
I have a full tutorial on using this over at our Give Resources Section, but the nutshell version is, put your functions in a text area, it applies them to your site UNLESS you put code that will provoke a white screen of death. Awesome. Preventative measures from breaking all the things.
If you’re paying attention you’ll know I’m cheating. Yes, I mentioned this last time as well. I just really love it that much. And it fits with today’s theme.
This is really similar to the idea of MY Custom Functions, in that it provides users an easy, safe, and “best practices” place to apply custom code to their site. In this case, the code is CSS.
It adds a “Custom CSS” section to your theme Customizer which has two areas: Theme Specific styles, Theme Agnostic Styles. This is important. Basically, if you are adding custom styles to your site in order to customize the way your theme looks, you DON’T want that applied to the next theme. Putting your code in the Theme Specific styles section ensures that you’re not going to make problems for yourself the next time to switch your theme.
The Theme Agnostic section applies your styles no matter what theme you are using. This is useful when you are applying styles directly to a plugin like Give or Gravity Forms.
But the absolute BONUS to this plugin is that because it’s in the Customizer, you see those styles applied to your site instantly. I mean, faster than Grunt or Gulp or Live Reload or whatever. The only thing missing is syntax highlight.
I’m Taking Suggestions!
If you have other script/style/code related plugins that you think are awesome, I’d love to hear about them.
Or if you have suggestions for themes for future ROFAWP’s let me know.
