Battle of the Image Compression WordPress Plugins
TinyPNG, EWWW Image Optimizer, and Kraken.io go head-to-head. The results really depend more on what your needs are (as always!).
I’ve long been an advocate of optimizing images for better site performance. I have a short series of articles (of which this is now the fourth) talking about different ways to optimize your WordPress website.
Until now, my recommendation to anyone serious about page speed has been to optimize their images manually. My first article on this, talked about the science behind it and how to do it for free. Next I delved into automation options and highlighted why at that time they were not quite as beneficial as optimizing by hand.
I’m really happy to write this comparison article in order to highlight a couple methods now that do image optimization really well so we can finally have our cake and eat it too when it comes to image optimization.
Different Image Optimization Scenarios
Before I jump into this knock-down, drag out showdown I need to highlight that different websites will have different image compression needs. For example, my site is primarily a blog/portfolio/product site. None of those purposes require high quality images. My image use revolves around supporting my words in a visually attractive way that make people remember the post/page/product. So in my case, I want to compress the H*&^ out of my images to get them as small as possible without looking horrible.
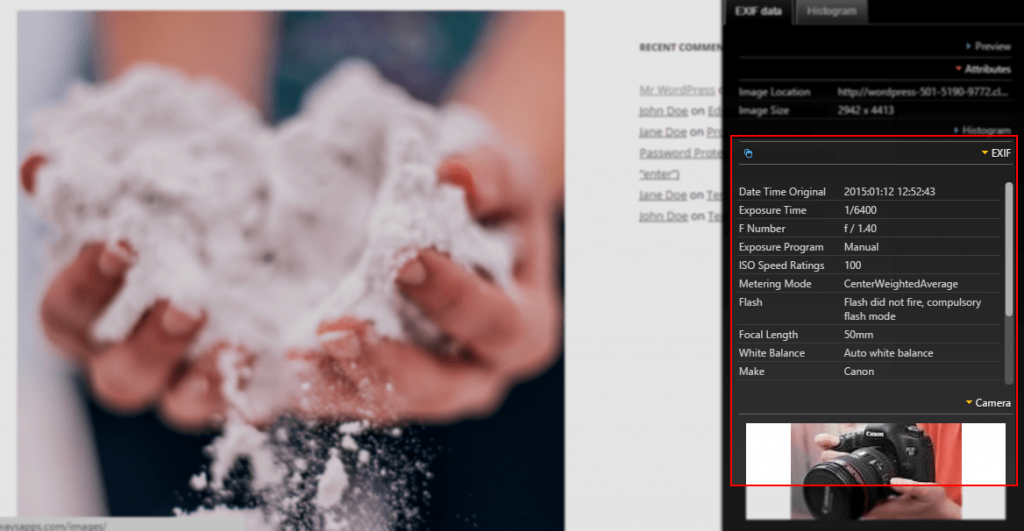
Sometimes though, the quality of the image is paramount. Not just the visual quality, but also the data that each image holds inside it — the EXIF data — is really important. EXIF data holds all kinds of useful information about an image.

A professional photographer, for example, might want to make sure that any photos they post on their site keep the EXIF data in tact so their visitors can see the various camera settings, the camera model, the lens, or other useful data about what it took to take that shot. To see what this looks like live, download some images from Death to Stock, and install this Chrome Extension and you can see all the crazy info saved inside each of their photos.
Another scenario is a product-based website. Perhaps you’re selling furniture with WooCommerce on your site. You hired a professional product photographer to get excellent shots of all your stuff. You even installed a little image zoomer extension so users can get an up-close and personal look at the gorgeous details of your product. In this case you don’t care about EXIF data at all, strip that stuff out! But you do want to make sure the seems of your hand-crafted chair show up clearly when zoomed in.
Lossy and Lossless Compression
In that case you will only be interested in “lossless” compression. You’re in luck, this whole review really focuses only on lossless options. The opposite of “lossless” compression is called “lossy”. Lossy compression basically analyzes your image and tries to pull out as many similar colors as possible in order to reduce the actual data that creates the image. This means that it attempts to throw out as much data as it can while keeping the general appearance of the image in tact. This is very effective in getting smaller images, but the downside is that the final result is often a loss of the visual quality of the image.
Lossless on the other hand, does not throw out any of the data that creates the image. The science of it is really complex, but the idea is to make an algorithm that represents that image as simply as possible for your browser to recreate. Think of it like creating a zip file. You take a whole bunch of files and combine them all into a much smaller zip file. But once that zip file is unzipped, all the data is available to you again exactly as it was before it was zipped. That’s what lossless is doing to your images.
There are circumstances when doing lossy compression makes a lot of sense and doesn’t negatively hurt the image noticeably at all. I find though, that those scenarios are few and far between. So for the sake of the most applicable method, and for simplifying the testing environment, this comparison is only concerned with lossless compression.
Our Contenders
EWWW “the Hammer” Image Optimizer is the reigning champ of WordPress users. Between it’s standard and “Cloud” versions of the plugin, it boasts over 100,000 active installs.
This round only concerns the standard plugin. It should also be noted that this is the only plugin in this showdown that does all of the compression directly on your server.
Kraken “the Shipwrecker” Image Optimizer is often referred by some as the “professional” way to automate your image optimization. The WordPress plugin boasts over 4,000 active installs. The plugin is simply enables the SaaS (software as a service) platform to communicate with your website to upload the images to its service and then over-write your media library with the newly optimized images.
TinyPNG “the Giant” Image Optimizer is another SaaS service. This is the youngest contended in this showdown. Released in early February, 2015, it already boasts 800+ active installs. Despite it’s name, it optimizes both PNG and JPG files losslessly.
Wait… Someone’s missing!
Here’s a few other contenders I decided not to include in this match-up:
- WP Smush.It. Truthfully, there’s just no need to use this plugin anymore at all. First off, the free version can only optimize images less than 1MB. Then even with the Premium version, you can only optimize images less than 5MB in size. Plus, in the tests I ran previously, it’s compression was pretty much equal or slightly worse than EWWW.
UPDATE: This plugin has been revamped from the ground up. I haven’t tested it yet, but here’s a new review on it which might make you (and me!) reconsider it as a contender again. - ShortPixel Image Optimiser — This is another new kid on the block. Besides their inability to spell “Optimizer” correctly**, I felt it would be more fair to review them on their own in a future post. So watch for that.
**I was informed from various folks in multiple mediums that “Optimiser” is perfectly correct. Apologies for my American “arrogance” (as someone put it). The truth is, subtle humor doesn’t translate well in print. You’d probably have to know me to know I wasn’t serious about that whatsoever.
The Boxing Ring
Every good competition needs to have a regulated and consistent environment. Here’s the stage of our rumble:
Hosting Environment

I put together a quick install on Cloudways. It’s run on Digital Ocean in a datacenter in San Francisco. Cloudways is great for putting up really quick WordPress installs that are optimized for speed. Their default install has W3TC pre-configured to optimize their environment. It also runs Varnish and Memcached by default. For this test I disabled all of that so it didn’t affect the page load times at all.
WordPress Environment
The only other plugin I had installed and running was iThemes Security (I don’t run anything live without that installed and configured). I installed Twenty Twelve to display all the images as well. Sidenote: Twenty Twelve is still bar none the best default theme for testing purposes that WordPress has put out.
The Images
I had two sets of images that I tested each plugin against.
- The Theme Unit data set has 45 images. None of them are particularly large, but they have a good variety of image sizes with different amounts of color in them. In importing the Theme Unit data, it creates a page called “Post Gallery Format”. That page is intended to show you what your theme looks like with the Gallery Post Format enabled. It therefore has 25 images loaded on it in varying sizes and alignments. That made for a great test page. Without optimization, that page contained 481.9KB of image data. Not a whole lot, but I thought that combo of 25 images with not a lot of weight was a fairly typical scenario to test for.

After I ran the optimization test on the Theme Unit data, I took 5 JPG images from Death to Stock and uploaded them directly through the Media Library “Add New” tool. Their total unoptimized size was 43.6MB (each was around 9MB). This was useful since the Theme Unit images were not uploaded via the Media Library, and they were much larger. I then insert all of those images in their original size onto a page. Twenty Twelve automatically keeps them shrunk to the content area, but they were output in full, which naturally made the original page load time extremely slow.
The Methodology
Once all the images were uploaded, I did the following as a benchmark and then repeated this same process for each Contender.
- Went to the Post Gallery Format page, opened Chrome Dev Tools, went to the “Resources” tab, and entered and calculated the total file size of all the images on that page.
- Ran Webpagetest.org from a New York location on that page and took screenshots of the Summary page. I used that to report on the First View fully loaded page speed time, and — just to cross-check — checked the image file size reported there with what I calculated in Chrome Dev Tools.
- Then I uploaded the Death to Stock images and timed how long it took. Each plugin optimizes the images upon upload. So this was important information for the ease of use evaluation.
- I then visited the page where all those images were output and entered their sizes and calculated the total.
The great thing about using the Theme Unit data was that in order to prep for the next test all I had to do was select all in the Media Library, click “delete permanently”, then re-import the Theme Unit data and now I had all the same images in their original un-optimized condition. Same with the Death to Stock images.
The Results
Theme Data Post Gallery Results
| Plugin Name | Total Size of All Images | % Savings | PageSpeed |
|---|---|---|---|
| Benchmark | 481.9KB | NA | 2.2s |
| EWWW with EXIF | 471.4KB | 3% | 2.1s |
| EWWW w/o EXIF | 270.9KB | 44% | 1.8s |
| Kraken.io | 274.8KB | 43% | 1.8s |
| TinyPNG | 260.8KB | 46% | 1.7s |
Death to Stock bulk processing Results
| Plugin Name | Total Image Size | % Savings | Time to Process |
|---|---|---|---|
| Benchmark | 43.6MB | NA | NA |
| EWWW with EXIF | 39MB | 11% | < 5 minutes |
| EWWW without EXIF | 39MB | 11% | < 5 minutes |
| Kraken.io | 38.6MB | 11.1% | ~ 7 minutes |
| TinyPNG | 3.12MB | 93% | 10+ minutes |
The Post-Match Analysis

Now, what really matters in all this is not just the results, but what it means. It’s really easy to look at that data and conclude that TinyPNG is the easy and clear winner. But the whole reason I mentioned the various image optimization needs is because in this case — the devil’s in the details.
Regarding EXIF Data
If you care about EXIF data, you cannot use TinyPNG. It does not have an option to keep the EXIF data. TinyPNG has done a lot of development over the last 1.5 years that I’ve been watching it, so that’s not to say they won’t ever support that. I think it’s a no-brainer that they should at least provide the option.
One thing you’ll hear me say several times in this post-match analysis is that when it comes to options, EWWW totally kills it. You can set it to keep EXIF or not. Set it to be lossless or lossy, add, disable, or even install different compression libraries. When it comes to EXIF data and compression EWWW is your choice, but you’ll see that the compression is not all that significant. It definitely makes a difference in those really large images, so it is still valuable.
Honestly, if page speed is really important, and EXIF data is really important to you, your best bet would be the following:
- Size your images to the exact size you want to use them at. This will make the biggest impact in getting the file size down. You can also automate that with Imsanity.
- Optimize your image in Photoshop before uploading.
- Use EWWW.
- Use a powerful CDN like MaxCDN. This will help download your images to your visitors site much quicker regardless of its size.
Regarding Your Property
As I mentioned previously, EWWW is the only option reviewed here that allows you to do all of the optimization on your hosted environment. Both TinyPNG and Kraken require that you setup an API to send your images to their servers and then download the optimized versions back to your Media Library.
This means that if you have any privacy concerns at all, then you’ll want to choose EWWW. Now, both TinyPNG and Kraken make it more than clear that they do not do claim any ownership over your images at all in their respective terms of use statements (TinyPNG’s here | Kraken’s here). Well… honestly, Kraken could be a bit more explicit about that in my opinion.
But another thing they also both make clear is that they can refuse servicing your images whenever they want. They also say clearly that they will comply with government requests for your data if asked.
For me, I’m not concerned about any of these things, and 95% of all WordPress users won’t be either. But it is a factor to keep in mind for sure.
The Actual Cost of these Plugins
Each of these “cost” something different. And truthfully, you have to think about each one in different ways:
EWWW — this might at first seem totally and unrestrictedly free. And for most people it is. But if you have a hosting environment in which you are paying for server resources directly, then you’ll have to keep that in mind. Particularly, if you use the automatically schedule optimization option EWWW has (another awesome option).
TinyPNG — You’ll see that TinyPNG provides free optimization for 500 images a month. That sounds pretty amazing, and it is. But WordPress users need to keep in mind that for every image you upload WordPress generates three more images (thumbnails, medium, large). So, immediately, this means that instead of 500 images a month you get 125 original images a month. That’s still a lot of images for most bloggers. And truthfully, the paid options are still very affordable. Plus, I like the fact that you don’t have to pay if you had a slow month.
Because of the ways I ran my test I had to watch my data useage pretty closely. While watching it, I noticed that the count didn’t always match up perfectly, but that was typically only off by 5 or 10 hits.
Also keep in mind that this image limit could be especially troublesome for you if you have a theme that has added in a bunch of new image sizes. On occassion I’ve come across themes that have added up to 5 or 7 additional image sizes. This can get pretty costly, but TinyPNG has some settings to help get around this (see “Ease of Use” below for more on that).
Kraken — This is the “priciest” of the three options. But there’s a few important caveats to keep in mind. First, they have a “micro” level that is $5/month for 500MB of images. Notice that they limit it by the data size rather than the image size. I used the $5 membership for this test which was far more than I needed in this case. And honestly, if I were to sign-up, I can’t imagine ever needing more than that.
The other thing to keep in mind is that Kraken is also more than an image optimizer. At the “Pro” level, you also get automatic Cloud Hosted backups of your images that you optimize through their Web Interface. You also get dedicated support. Personally, the option of uploading to their web interface and having the images stored there would be much more attractive if the WordPress plugin allowed you to pull those optimized images into your Media Library upon request (here’s to hoping someone on the Kraken team is reading ;-) ).
Regarding Ease of Use
The sticking point with any image optimization tool is going to be server resources. For example, a lot of hosts limit your available memory, or your image upload size, or your maximum time out in ways that can be a bit restrictive when doing some of the types of heavy processing that these tools need to do.
EWWW seemed to handle the default settings of my Cloudways environment really well. But when I first ran TinyPNG, I couldn’t finalize the Theme Unit Data import, or finish the Death to Stock uploads because I kept timing out. Luckily Cloudways has a really easy way to update that info. Once that was done everything else was smooth. But many end-users have no idea that such settings exist let alone where to find them or what to change them to. Or perhaps they are on a shared host that won’t change those settings for them at all. That could make using TinyPNG a bit problematic for some users.
As far as settings of each of these are concerned, EWWW had a dedicated settings page which is chock-full of all kinds of options. Again, most end-users might not know what to do with all that information, but it’s nice that it’s there.
Both TinyPNG and Kraken put their settings into the Media Settings page. Unfortunately, Kraken’s only settings are for inputting your API credentials. TinyPNG at least allows you to chose which images sizes you want to have automatically optimized. So if you don’t want to hit that image limit you might consider disabling optimization of the full-size image since it might never be used on your site, or perhaps you never use the 150x150px thumbnails. Whatever it might be, choosing that wisely might be a real benefit to you.
Last thing about EWWW’s abundant options: It also has settings to set a specific folder to routinely run optimizations on. This is really useful because perhaps you are a photographer and don’t want to optimize your uploads folder, but you do occasionally blog and use images that you would want to optimize. Well you could upload those to a custom folder via FTP and then they wouldn’t have multiple image sizes processed, and EWWW would optimize them on the fly. There’s other really useful settings in EWWW that I’d love to see implemented in TinyPNG since it’s optimization is so much more effective.
Wrapping it Up
Kraken optimizes on par with EWWW, but adds additional services for a premium. EWWW, though, provides the most amount of options and keeps all the processing local to your server. But neither of them come remotely close to TinyPNG’s compression performance.
TinyPNG compresses automatically far better than anything else I’ve seen available. It’s really powerful. But it’s basically an off/on kind of optimization. You’ll need to watch your usage if you want to keep it free, and you’ll lose all your EXIF data.
With all that said, considering all the different articles I’ve written on this subject, this to me is an ideal setup for any client that will have basic to moderate image usage:
- Restrict or resize how large the images they upload are with Imsanity.
- Optimize those images automatically with TinyPNG.
- Make sure those images are SEO-Friendly with SEO Friendly Images (at least in a stop-gap kind of way).
- Organize those images with Enhanced Media Library.
- Serve up the right size image for the right size screen with RICG Responsive Images (I still need to review this in depth, so watch for a future review of this one).
Naturally, given all the caveats I gave above about privacy, EXIF data, ease of use and whatnot you might swap #2 out with EWWW or Kraken for a variety of reasons, but that’s a pretty sweet set-up.




Great article Matt! Love the comparison, I’ll have to give Tiny PNG a try. I just use Imsanity (very popular plugin) and whatever it’s default compression is, never thought to redo compression on already compressed images, to see if I can squeeze more bytes out. I’d love to see how Imsanity compares.
Hey Rob, thanks for the kind words. Imsanity doesn’t actually compress your images. It resizes them. Basically, think about an end-user who uploads their images straight from their camera. Why does your server need all those gigantic images? They don’t. At the most they probably need nothing more than 960px wide, or 1600 if they have a full-width design. So Imsanity just shrinks the original image to that maximum size to save bandwidth and server space and prevent users from inserting really large images into their content posts. It’s an excellent tool that serves a different purpose.
I believe Imsanity does compression, at least for JPGs. It has a “JPG image quality” setting that changes the quality of JPGs after resizing. The lower you set it, the smaller the file size, even comparing images with the same pixel dimensions.
Ah, well I am assuming Imsanity compresses the images using the built-in compression of each file format, there’s no such thing as an uncompressed PNG file from what I understand… and it does support varying levels of JPG quality compression. So, it resizes and compresses super-large images down to a certain pixel size for web display, and does it automatically upon uploading to WordPress, as well as being able to scan the media library and resize/compress any larger images it finds. For most websites (non-photography/super-high-res), Imsanity takes care of ensuring tons of disk space isn’t eaten up by 40MB+ files that are never displayed in full resolution, and generates much smaller files, all automatically, right on the web server, for free. I use it on almost all the sites I develop for clients.
Also, TinyPNG uses lossy compression as stated on their web site, (“When you upload a PNG file, similar colors in your image are combined. This technique is called “quantization”. Because the number of colors is reduced, 24-bit PNG files can be converted to much smaller 8-bit indexed color images. All unnecessary metadata is stripped too.”) – so sure it’s going to produce better results, but at some quality loss, depending on the images being re-compressed, their size, and people’s perception sensitivity (show them to a photographer and they’ll spot the compressed image easily).
In all of this, for JPGs and especially TinyPNG’s lossy PNG optimization (with a z because USA! lol and j/k), there’s also generational quality loss, (lossy recompression of already lossy compressed images) which results in a dramatic drop in quality each time it’s recompressed. One pass is best.
I have been waiting for the review, and yes i will try this plugin today. Thanks for the detailed info.
Thanks vivek, let me know if you get drastically different results than I did. I’m planning to implement TinyPNG on my whole site over this month, so we’ll see how that goes.
Great article Matt! I will try TinyPNG this week. I use Amazon S3 and Cloudfront plugins and my images are sent to Amazon S3 as they are uploaded to the Media Library. I wonder how the image optimization will affect this process or fit in with the Amazon uploads. I guess it depends on whether the image is uploaded to Amazon first or if the Image Optimization happens first and then the save to the Media Library. I will test it and see what happens.
Thanx again for the great article!
HI DJ, that’s an interesting question. In the previous article in this series I experimented a bit with comparing optimization plugins with image plugins that utilize a CDN instead and compared their page speed performance. It’s a trade off of which benefits you the most. Naturally, if you can get both happening reliably then that’s best. Would love you to swing back here and let us know your results if you have a chance.
I tested TinyPNG with Amazon S3 / Cloudfront plugins as I use to store everything on S3. It works fine. The only minor drawback is that you can’t compress the images in your media library that are already on S3 before you installed the plugin.
Hmmm… ya, I could see that as a drawback for sure. They’d have to create something like a 3rd party Media Host extension for their plugin to work with that setup. I believe though, there’s a few plugins that let you choose how you move media to S3 rather than just do it all automatically. That might help to optimize first, and then move.
Again, Kraken could capitalize on this by allowing you to upload through their Web interface, and then import to WordPress through the plugin. In your case, it would import to WordPress then direct to S3. Really hope someone at Kraken reads this ;-)
Michiel (or anyone else), do you use TinyPNG + Amazon CloudFront + Imsanity as well?
Would like to see what experience people have with those 3 working together, i.e., 1) limit/resize the initial upload, 2) optimize with TinyPNG, 3) store/serve via CDN.
I really like your articles on image compression, but I hate the American arrogance to correct other peoples’ spelling
There is one single nation in the world who insists to spell such words with a ‘z’, the rest of the English speaking world knows that an ‘optimiser’ is spelled correctly with an ‘s’ (okay, the other exception is WordPress’ spell checker, that’s why it’s so useless to people using British, Australian, or South-African English).
See also: http://www.merriam-webster.com/dictionary/organisation
Ha! I was just getting corrected on that on Twitter. I’ll update my snark in the article accordingly ;-)
I was just about to write the same thing, then thought I’d have a scroll through the comments to see if anyone had already said it.
Updated. Sincerely apologize if I offended anyone with that. That wasn’t my intention.
Yes, I felt a bit surprised with that affirmation… English is a foreign language for me and one of the things I was taught at a pre-intermediate level was the spelling differences between American and British English.
Matt! You totally nailed it. Awesome review, in time too, as in I was just looking for a comparison of these three plugins a day or two ago, and then left it for next weekend.
Going to try TinyPNG first time.
I have just started using TinyPNG on a couple of sites. Seems like a real decent optimiser. There doesn’t seem to be much savings on the auto generated thumbnails though, maybe I need more testing. Great article. Perfect for passing on info to clients! Thanks.
Ya, just got a comment in a Facebook group about the lack of optimization for the smaller images. I did see a savings in my tests, though it was pretty tiny. I checked the file sizes using Chrome Dev Tools which was pretty detailed. In the end, results definitely vary according to the quality of the images.
Really Matt? You must love the sound of your own voice. You spent 8 hours on it?
TinyPng has 100 downloads with only one rating and they gave it 1 Star.
“The whole point of tinypng is to minify images. People upload images while creating posts. This plugin does not minify images uploaded during the normal workflow, and thus doesn’t do anything you can’t already do by just going to tinypng.com and compressing your images.”
There’s something off here and I think it’s you. Another 5 minutes of my life that I’ll never get back (no I didn’t read it all)… but I won’t waste anymore time on your posts. Good luck in your sphere!
Wow. Thanks for speaking your mind. Feels like somehow I’ve acquired a mortal enemy. Not sure how that happened.
TinyPNG’s stats are listed in the API-based graphic clearly within the post, but here’s a link to their plugin as well which shows over 800 active installs, and 9 reviews with 4.6 rating.
https://wordpress.org/plugins/tiny-compress-images/
But you raise a good point. I didn’t test ANY of these plugins for uploads to the Media Library through the page or post edit screen. I’ll test that out and if the results are different at all from what I posted here, I’ll definitely update the article. I can’t imagine how they’d be different though since the new Media Library uploader is the same whether adding from “Add New” or in the edit post/page screen. But I’ll test it.
(Something tells me you don’t care, but thought I’d reply anyway.)
Hey the Jerk Store called, and they’re running out of you!
Great article! I love how you ran the comparison. I’ve been using EWWW for a long time. What I love from it is lossless compression. When I check website (after compression) with Google PageSpeed, I always get “zero recommendation” for images, which is great.
I also tried TinyPNG (web version, not plugin), but the quality of HD images after compression was bad to me.
That’s really strange because the results from TinyPNG have been very consistently FAR superior for me than anything else for a very long time. And EWWW, while very full featured, has never produced very good compression rates for me ever. If you have some data to share that contradicts my findings here, I’d be really interested to see it.
Amazing series Matt, Waseem sent me this and I was hooked immediately.
I am also keen on optimizing WordPress for speed and your series definitely improved my tactics! Keep up the good work.
Disclaimer: I’m the author of EWWW. Very nice comparison, and you may be interested to know that the lossy compression offered by the EWWW IO Cloud is now powered by TinyPNG and TinyJPG. We’ve been in discussions for months and today is the go live date, very excited about this!
I wonder if I’m missing something here, but the test results seems wrong to me.
You say that the point of the article is to compare lossless compression. And you say that TinyPNG does lossless JPG compression. But it is clear that TinyPNG does lossy compression, especially for JPGs. They even have a “lossy” tag at the WordPress plugin page, and no “lossless”. The plugin or the website just does not give you any option for lossy/lossless, so that might explain why you were mistaken. You get similar percentages with Kraken as well, when you do lossy compression.
So, setting Kraken for lossless and comparing that to lossy TinyPNG is not fair comparison.
In my testing, using the web interfaces, TinyPNG compressed the pictures more and thus they were a bit smaller, but also of less quality. It is a matter of individual preference, not a simple comparison of file sizes, which one has better results.
Thus, I think “TinyPNG is the easy and clear winner” is a completely false statement.
Nice comparation!
BTW, link of ‘death to stock’ miss a word.
Oh, I’d love to find a plugin that helps with Google Pagespeed recommendations, i.e. a client’s page is outputting an image at 520×520 let’s say (via CSS or HTML width/height specs), but the image itself is 1260×1260 and is downloaded to the browser at that large size, Pagespeed will complain about the image because it’s larger than it needs to be. I’d love a HTML/CSS aware plugin that optimizes the images based on what’s actually being output. Hand-resizing those images and then replacing them on each page to optimize page speed is a pain, and clients or their graphic designers usually don’t know any better.
Rob, would something like Picturefill help you here? I’m not sure if it will solve the Pagespeed complaint because it’s still possible for a larger than necessary image will be served, BUT if this is set up correctly, if the theme calls for a 520px image, picturefill can load a 520px image instead of the 1260px.
Or, if this is an option, set up Imsanity to only allow 520px max width images in the first place.
Hammy is a plugin for WordPress that does exactly that, and if you have EWWW IO installed, it will automatically optimize every single image that Hammy generates.
Matt-
Genuinely and sincerely, thanks for producing this benchmark. It saved me a lot of time having to repeat everything you did in this test. You were thorough and crystal clear on the pros and cons. Now, I have some testing to do myself based on your findings. Bravo.
It would be nice to know what kind of load (drag) the different plugins caused on the test page. Since we’re all about speed, this was the only hard numbers I couldn’t find that I was still thirsty to know.
Just looking at the download size of the plugin packages is frequently indicative of load time but doesn’t take into account uncompressed demo images and HTTP requests. So these three don’t give me any clues. Kraken is big and EWWW is small. But TinyPNG may be just right. :)
I’ve been using ShortPixel Image Optimiser and I’m not that impressed. I squeeze images “by-hand” in GIMP and then check for improvements with the plugin. It’s somewhere between 1 to 3 percent improvement and many times no improvement at all. That isn’t very satisfying.
I’m on to test TinyPNG. Thank you for your hard work.
Wow Matt, you certainly did your homework here!
I’ve only tried one of these plugins and that was EWWW. I found it hard to understand what the options meant. Do you know of a simple guide for using it?
Generally I use WP Smush.it but I compress my images first in Photoshop so they’re not too large.
I like your 5 step process but it seems quite complex for the average user. What advice would you give a client about uploading images?
I know the myriad options in EWWW can be a bit daunting, but I offer free support over at https://wordpress.org/support/plugin/ewww-image-optimizer and would be glad to answer any questions you might have. There are also a couple walkthroughs I did over here: https://wordpress.org/plugins/ewww-image-optimizer/installation/
Thx Matt for this comparison. We assembled the list of speed up tools for WP of which here (almost all) mentioned tools are part. You can check the list here: https://www.facebook.com/groups/wordpressspeedup/
Thanks Ivica, I love your group, I check in there often. I just edited that doc to include the TinyPNG WordPress plugin (hope you don’t mind ;-) )
Awesome article Matt. Thanks for going all the legwork. :)
You compared apples to oranges (lossless to lossy). There were too many variables for your numerical results to be meaningful. At the start of your review you said you were going to focus on lossless compression, so I was confused when you highlighted the compression results of TinyPNG and then jumped through hoops to make a case for EWWW. If the article had maintained its focus on lossless compression, you would not have had to “apologize” for EWWW so much. EWWW is the clear choice for folks who use Google’s PageSpeed and want to prevent the lossless compression warnings. And, as of this writing, EWWW is the only plugin I am aware of that runs on your own server, which for me is a huge plus. For folks landing on your page after a Google search for WordPress lossless compression plugins, your review is a bit misleading. But, thanks for the lossy data on TinyPNG .
Wow… Thanks for benchmark…
I use EWW now, but Tiny PNG really good.
Maybe I will try it.
I see that EWW is on the list of banned plugins for sites hosted on http://WPengine.com which is a shame because the hosting is the best there is. I’ll probably have to run Kraken instead since it sounds like tinypng will reduce the quality of the images too much.
I was really surprised how sharp the TinyPNG images still were considering the size savings. Still, you can’t go wrong with Kraken, it’s a really trust-worthy and robust solution.
The “core” version of EWWW is banned, but you can use this version just fine: https://wordpress.org/plugins/ewww-image-optimizer-cloud/
Plus it features both TinyPNG and JPEGmini compression with the API access.
If only other reviews on the interwebs were as well conceived and executed. Bravo.
This was very helpful and saved me the testing – hours out of my day. Thanks.
Thanks so much, glad you liked the article. Hope to see you around here more often.
Easily to read article. I am curios if one day compressor.io will offer wordpress plugin too. I like that image compressor tools.
Hi, thanks for stopping by. I think the first thing they need to do is allow bulk compression. Once they master that doing a WP plugin is a no-brainer.
Hi Matt,
First off – great post. Thanks for taking the time to pen this.
Do you have any other recommendations for an Imsanity replacement as the plugin hasn’t been updated in 3months, and isn’t working on WP4.3?
Thanks,
Darryl
Not really. Imsanity is pretty irreplaceable so far. Considering it’s popularity, I’m sure the developer will get it updated soon. I’d hold out for it. Thanks for stopping by!
FYI, EWWW I.O. and WP Smush both feature the resizing capability of Imsanity now (although not with quite so many options). I think ImageRecycle has resizing too if I remember correctly.
I used compressor.io that’s great invent indeed. Another tool similler to this compressor is http://www.imageoptimizer.pk that is good tool as well having one advantage over compressor.io is it allows user to adjust own quality or compression.
Brilliant write up Matt! Nicely thought out, really useful and backed up by some proper testing.
Thank you, Amy-Kate
Thanks Amy-Kate!
Nice article. Recently I came across a this nice WP plugin. The new bloggers flood their blog with all the high-resolution images to make it nice and attractive. But for the matter of fact, that reduces the speed of the website and it takes a lot of time to load which hampers the user experience.
Use ‘wp smush’ to reduce the size of images and keep the quality good. The free version will allow 50 images to smush at a time, then you need to start the process again for next 50 images. Premium version will take this restriction off. Even it can optimize heavy images upto 32 MB if you will opt for PRO version
Hey Matt,
Awesome post! Thanks for taking the time to do so much research and being so thorough. I inherited working on a site for a client’s online magazine. It sounds like TinyPNG is the way to go. I’m a little concerned as they have SO many massive images that were uploaded without any care over the years and their uploads folder is over 2GB.
Do you have any tips on processing this many images? Do I start the process and it keeps going on it’s own or will I need to keep the browser window open to finish the processing?
Hey Andrew, I believe you can select which images to optimize with a Bulk Optimize feature. You might want to do that a little bit at a time since doing that many at once could cause a PHP timeout, and it will also be pretty expensive for the client.
Thanks for stopping by!
Tiny ping/jpg is available as a photoshop plugin.
Hello, thank you for summary but I still don’t know which one is the best… WP.Smush.it is good and simple but does not show me the best results.
I am looking for some good blog sites for studying. I was searching over search engines and found your blog site.
Hi
I love you post! really useable!!
I love you setup – but I am looking for a solution where the user can upload a 1MB image and use it in a post without any image work – other then be able to crop the image which should make a copy of the image. Because the editor need to have access to the original one if the post goes to press. So YES your solution is super cool! but how can I keep the original images and offer a cropping feature…
1. upload an image (1-2MB) (store the original image)
2. Optimize the upload image to the wordpress host server
2. Crop the image and use it as featured image or use it inside a post.
3. automatically optimized this image for web
4. Maybe use a CDN image provider
Do you have any ideas to how I can keep the original image in this process and offer cropping and stil optimize the web images – to keep a good UX for the end user?
Cheers
Tonny
Hi Tonny,
I’m just thinking off the top of my head, but WordPress has a filter for compressing images upon upload. WPBeginner has a nice overview of that feature and how to customize it:
http://www.wpbeginner.com/wp-tutorials/how-to-increase-or-decrease-wordpress-jpeg-image-compression/
Once you’ve disabled the default compression, then you can set TinyPNG to NOT optimize on upload but only manually. That way you’d not have ANY compression at all until you manually compress them via TinyPNG (or any other compression plugin you choose).
Thanks for stopping by!
Hi Matt,
Not sure why you call TinyPNG ‘losslessly’? It apparently is not, as they say:
“TinyPNG uses smart *lossy* compression techniques to reduce the file size of your PNG files. By selectively decreasing the number of colors in the image…”
which means any time making use of tinypng, the image will lose quality.
“But neither of them come remotely close to TinyPNG’s compression performance.” Well, that explains a lot, no? It’s still a great tool, but the lossless label just isn’t correct.
Thank you,
— Markus
The best current image optimization options I found where
Imagify
https://imagify.io/
https://wordpress.org/plugins/imagify/
and ImageRecycle
https://www.imagerecycle.com/
https://wordpress.org/plugins/imagerecycle-pdf-image-compression/
Hi, have you tried https://zara4.com ? I used it on my site and got great compression.
very nice review,
Now I know why my blog has “bad optimization image” in gtmetrix even I use imsanity from the beginning.
After read this article, I want to try tinyPNG too.
Can tinyPNG rezise all my previous image that already published? or I should reupload all of them?
thanks
Hi, great article and comparison. Would be great if you can add Imagify, Zara4, and ImageOptim, WP Smush trial to your tests. Oh, and btw, your “Get Notified of New Posts” doesn’t work (Caldera is disabled).
Fixed! It’s been a LONG time since I wrote this article and now there’s tons of articles like this one out there. I know the guys behind Imagify and really assume it’s an awesome solution. The others not so much. Thanks for reading!
WP Smush version on the repo does not have lossy compression only the pro version does.
Thanks for the update… it’s been a while since I wrote this. :-)
i think this png/jpg/image compressor is better way2enjoy.com/compress-png as it allows 50 files in one chance. plugin is not recommended as it will always keep your server loaded with excess load. i agree that it will automate the process but when you can do samething in 1 second through online without slowing down your website then i think that is the best. if you know any better then kindly share link.
Get rid of Plugin and make super fast website. It takes 1 second to just browse your all files.(yes all files as you wont need more than 50 files for any article) so just upload and get compressed file instantly and enjoy the fast website
Checkout https://imagekit.io. It serves optimized images through cdn and comes with easy to integrate wordpress plugin.